Making 2d games with webGL & HTML5.
Feb 11, 2016
Istrolid is an HTML5 game that uses many of the new web technologies. It uses webGL to do the graphics rendering, WebSockets for network communication and AudioContext for sound, and a my own reactive html framework for the UI. I even have used Electron to pack my game into an executable for Windows and Mac. I highly recommend for people that are making simple 2d games to use the browser technologies.
2D WebGL
Usually in openGl and webGL engines you have meshes and textures and you move them about. But I actually discovered a very different way to structure things. I use just a single mesh and texture to draw everything in Istrolid. The ships in Istrolid are incredibly low poly some times composed of only a few rectangles its a big waste to create a whole new mesh object and manage it that way. Instead I just create a single dynamic mesh I modify each frame in code. With few polygons it’s very fast. I guess this is similar to the old openGL immediate mode that people tell you not to use!

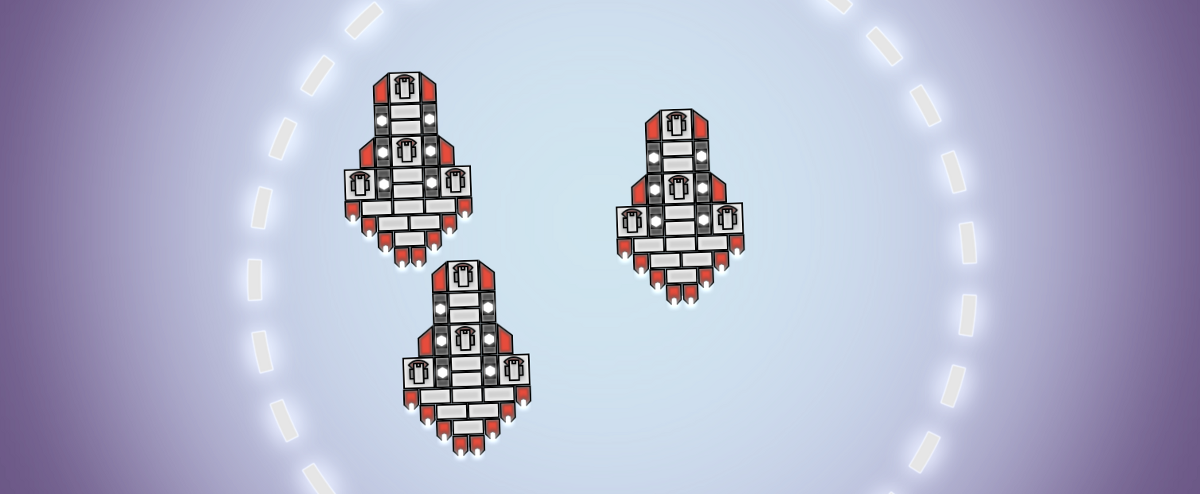
Each Ship is only 72 polygons
I also don’t use 3d’s ModelView matrix stuff. Instead I use a single viewport rectangles that I pass to the shaders. The game truly runs on a 2d engine.
The texture is pretty similar and as dynamic as the mesh. When a new image is needed for a part or terrain it’s loaded and put into a texture atlas that is then repacked in real time. Then the mesh is generated again using the new UI coordinates.
The atlas is 2048px x 2048px, this one is get very full.
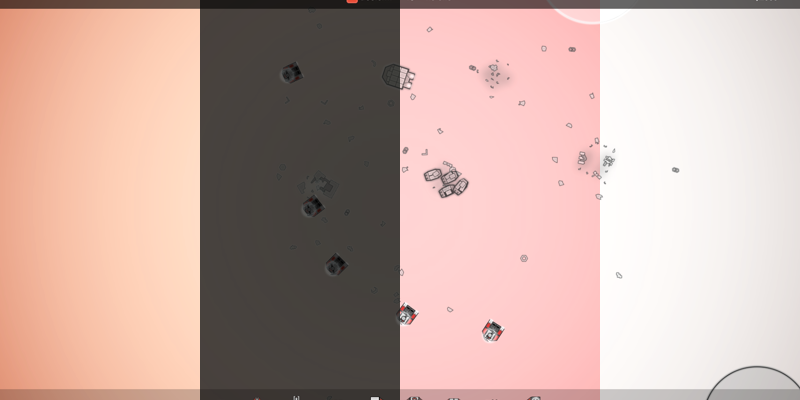
I don’t do anything fancy with shaders except for some HSV color level conversions and back.

I convert all colors to HSV color space so that I can adjust their colors.
Coffee Script
Its mind boggling how fast JavaScript has become. I did some work with Panda3d and Python. And Python just felt way slower. You seem to be able to do so much more with JavaScript now days.
I actually use CoffeeScript for everything in the game. I really like the indentation style as I come from Python and the arrow “->” is really nice for creating inline functions quickly.
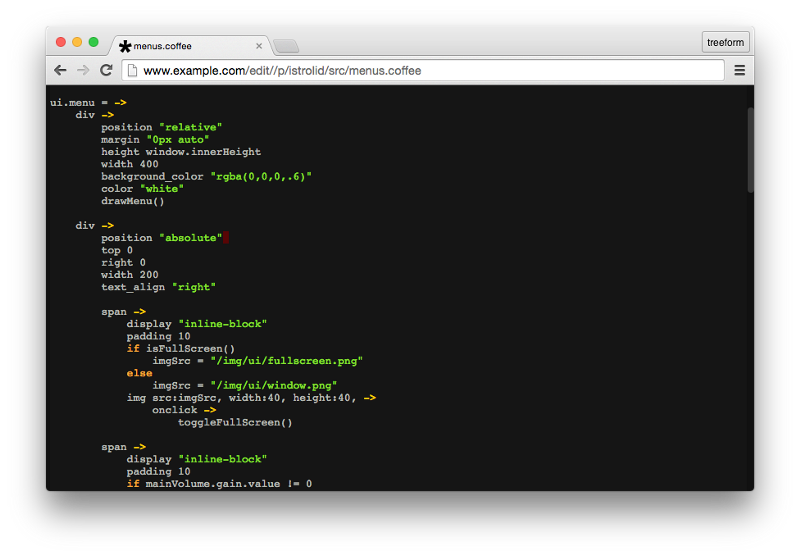
I develop the game completely on the server. I wrote my own html-based editor about 3 years ago I been using for everything. I can develop from any computer at any time, by just going to my editor URL. I routinely switch between Mac, Windows, and Chrome OS. I am a big proponent of Chrome OS and all things web.

Picture of my web-based Editor
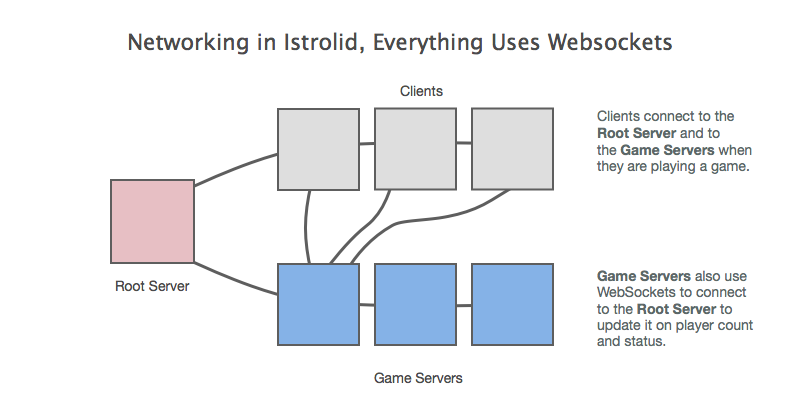
WebSockets and Server
Server is also written in CoffeeScript and runs using Node.js. I wanted the game to work in single player and multiplayer. So when you play by yourself you are also running the sever locally. It uses a fake WebSocket to connect to the local server. It actually makes network problems really easy to debug as I can factor out the real network and just test my code. Debug or step through all in the same process. I even have lag and jitter simulation built into the fake WebSocket that I can activate to simulate rough networks.
I also don’t use Lock Step. Lock Step is a common way for RTS games to be written, but I feel it’s outdated, hard to write, even harder in JavaScript, and does not fit in the world when computers have higher bandwidth. I use delta encoding and only send the changes to unit positions from the server. Sort of like any other game would do it. Goodbye Lock Step. (more on this in a later blog post)

AudioContext
Sound in the web browsers has improved a lot. I use procedural generation to create background ambiance and I also have an action drum score were I can increase the drumbeat volume during action. When units are firing weapons or exploding I up the drumbeat. I randomize each weapon shot in pitch so it does not sound all same. Not a lot of people can hear the differences though. Unless you are making a game that relies on sound I don’t recommend spending time on this … No one cares!
HTML UI
If your game has a ton of UI it might be hard to just make it all in code. You would need some complex UI framework. But with an HTML5 game you have it all right here. No need for complex toolkits and stuff. I also used reactive framework of my own creation for the game. It made writing and making UIs a lot easer.
Electron “Shell”
It’s really easy to package your HTML5 game into an executable for Windows, Mac and Linux. I highly recommend this for people that have issues running your game, either due to extensions, outdated browsers, or just plain blocked drivers. Also this is an easy way to ship it with Steam or other places that “want” a downloadable version.

Q & A
If you have any questions or feedback on the game itself. Don’t hesitate to ask I am here in the threads to answer them.
PSS…
Istrolid is in Steam Greenlight right now please go give it a vote: http://steamcommunity.com/sharedfiles/filedetails/?id=573017878Or you can try the game for free here: http://www.istrolid.com/